About Me
My name is Miguel Ortiz and I'm an Electrical Engineer. I work as a teacher and I'm learning web development. I've been practicing programming for almost a year at a moderate pace, but now I've found out how fun and entertaining this is.
I'm enrolled on the Codecademy's Full Stack Path and after concluding this course, I'm planning on taking the Data Science Path. I think these courses complement each other especially in academy, where I'll try to put them in practice for college projects involving measuring electrical parameters, calculating power and energy variables and analyzing the results through a webpage.

Projects
Here you can watch and learn about some of the projects I've been working on and maybe share some ideas to improve and build more. If you'd like to provide me with some feedback, don't hesitate and contact me.
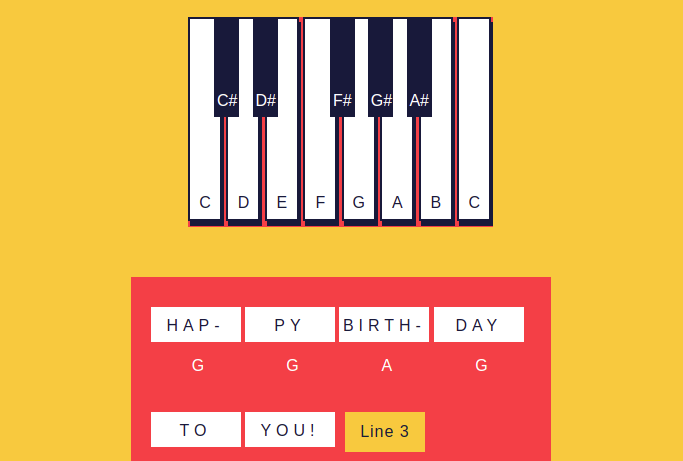
The next projects were developed on the Codecademy Full Stack Path: Web Development Fundamentals


This page also includes a JS message generator for showing random information (also a project proposed by Codecademy)
Skills
Here you can know some of the skills I've been acquiring in the development of my professional career. Most of the programming-related skills have been acquired in a self-taught way, but I would like to give credits to Codecademy, Universidad Nacional de Colombia (Misión TIC 2022) and Google Search (stackoverflow, MDN and w3school).

HTML
Level:
Intermediate

CSS
Level:Intermediate

JavaScript
Level:Basic

Python
Level:Basic

Git
Level:Basic